Cơ bản về tạo và quản lý Blog trong Google Blogger ( Blogspot )
(http://thantoc.blogspot.com/)Phần 1 : Tạo blog
Để tạo một trang blog tại Google Blogger bạn hãy vào gmail.com để đăng ký một tài khoản .
Sau khi đã có một tài khoản Gmail thì hãy truy cập vào trang http://draft.blogger.com
Đăng nhập bằng tài khoản Google của mình

Trong trang vừa mới hiện ra nhấp vào dòng chữ Tạo Blog
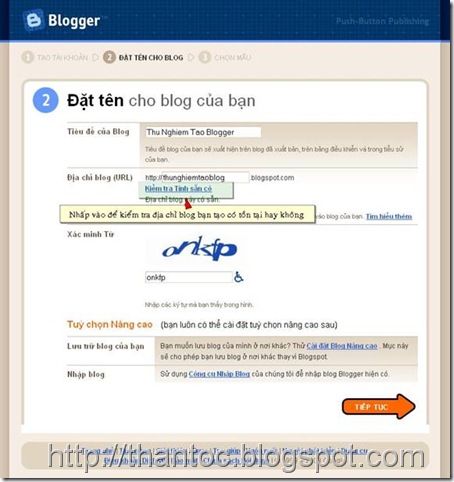
Sau đó điền đầy đủ thông tin như trang dưới đây :

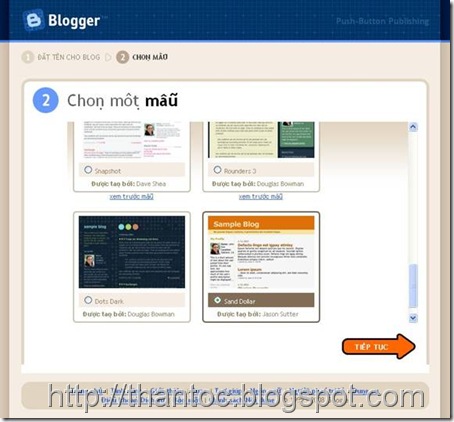
Nhấp vào nút Tiếp Tục để đến trang chọn Mẫu


Kể từ bây giờ bạn đã có thể viết bài cho blog của mình rồi đó .
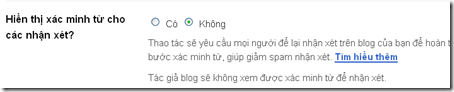
Cách bỏ hiện từ xác minh trong trong comment của Google Blogger
Trong phần Hiển thị xác minh từ cho các nhận xét chọn Không

Add blog và hiển thị nội dung bài đăng mới nhất của blog đó
Tiếp tục hiện ra một bảng khác
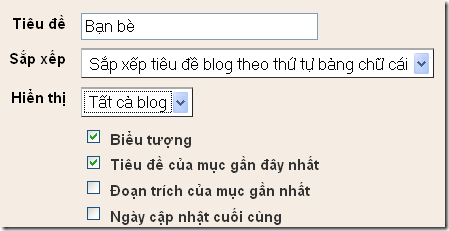
Tiêu đề : Bạn có thể sửa lại tiêu đề hay để mặc định cũng được
Sắp Xếp : chọn một trong hai , tùy sở thích của bạn
Hiển thị : tùy theo sở thích của bạn
Sau đó đánh dấu chọn vào các phần bạn muốn như Biểu Tượng ...

BÂY GIỜ MÌNH SẼ CHIA SẺ MỘT SỐ TIỆN ÍCH (CODE)TRANG TRÍ CHO BLOG NHÉ,
LƯU Ý, ĐỂ DÁN CÁC CODE BÊN NGOÀI VÀO BLOG, BẠN VÀO THIẾT KẾ BỐ CỤC - THÊM TIỆN ÍCH - CHỌN Ô ------>

Tiêu đề
Nội dung
Widget hiển thị các comment gần đây
chép HẾT đoạn code TRONG Ô NÀY, DÁN VÀO Ô HTML NHƯ TRÊN<ul><script style="text/javascript"> function showrecentcomments(json) { for (var i = 0; i < 10; i++) { var entry = json.feed.entry[i]; var ctlink; if (i == json.feed.entry.length) break; for (var k = 0; k < entry.link.length; k++) { if (entry.link[k].rel == 'alternate') { ctlink = entry.link[k].href; break; } } ctlink = ctlink.replace("#", "#comment-"); var ptlink = ctlink.split("#"); ptlink = ptlink[0]; var txtlink = ptlink.split("/"); txtlink = txtlink[5]; txtlink = txtlink.split(".html"); txtlink = txtlink[0]; var pttitle = txtlink.replace(/-/g," "); pttitle = pttitle.link(ptlink); if ("content" in entry) { var comment = entry.content.$t;} else if ("summary" in entry) { var comment = entry.summary.$t;} else var comment = ""; var re = /<\S[^>]*>/g; comment = comment.replace(re, ""); document.write('<li>'); document.write('<a href="' + ctlink + '">' + entry.author[0].name.$t + '</a>'); document.write('<br/>'); if (comment.length < 100) { document.write(comment); } else { comment = comment.substring(0, 100); var quoteEnd = comment.lastIndexOf(" "); comment = comment.substring(0, quoteEnd); document.write(comment + '...<a href="' + ctlink + '">(xem thêm...)</a>'); } } document.write('</li>'); } </script> <script src="http://TÊN BLOG CỦA BẬN.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments"> </script></ul>
trong đó
+ i<10 là số comment hiển thị trên blog , ở đây tôi cho hiển thị 10 comment .Nếu muốn hiển thị nhiều hơn thì các bạn cứ chỉnh lại con số mà thôi .
+http://thantoc.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments sửa lại thành tên blog của bạn .
Lưu ý , thủ thuật này chỉ áp dụng được với Google Blogger .
Chúc thành công nhe .
Widget các comment gần đây có hình avatar (hình tròn)
<style type="text/css">
ul.w2b_recent_comments{list-style:none;margin:0;padding:0;}
.w2b_recent_comments li{background:none !important;margin:0 0 6px !important;padding:0 0 6px 0 !important;display:block;clear:both;overflow:hidden;list-style:none;}
.w2b_recent_comments li .avatarImage{padding:3px;background:#fefefe;-webkit-box-shadow:0 1px 1px #ccc;-moz-box-shadow:0 1px 1px #ccc;box-shadow:0 1px 1px #ccc;float:left;margin:0 6px 0 0;position:relative;overflow:hidden;}
.avatarRound{-webkit-border-radius:100px;-moz-border-radius:100px;border-radius:100px;}
.w2b_recent_comments li img{padding:0px;position:relative;overflow:hidden;display:block;}
.w2b_recent_comments li span{margin-top:4px;color: #666;display: block;font-size: 12px;font-style: italic;line-height: 1.4;}
</style>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 20,
showAvatar = true,
avatarSize = 60,
roundAvatar = true,
characters = 110,
showMorelink = true,
moreLinktext = "Xem thêm »",
defaultAvatar = "http://www.gravatar.com/avatar/?d=mm",
hideCredits = true;
//]]>
</script>
<script type="text/javascript" src="http://shareallworld.googlecode.com/files/w2b-recent-comments-gravatar.js"></script>
<script type="text/javascript" src="http://phusass.blogspot.com/feeds/comments/default?alt=json&callback=w2b_recent_comments&max-results=10"></script>
* NHỚ thay tên phusa bằng tên blog bạn nhé
Wide comment có hình avatar vuông, bo cạnh
code:
2. Kiểu có avatar hình vuông, bo góCác bạn tham khảo hình ảnh dưới đây để biết "dung nhan" em nó.
Đoạn trích của nhận xét sẽ hiển thị khi di chuyển con trỏ lên trên đường link của bài viết. Đoạn mã của kiểu tiện ích này như sau:
<div id='recent-comments-avatar'> <script type='text/javascript'> var copyright_by_duypham_dot_info='Recent Comments free version 2.4 by http://duypham.info'; nc=5; length_name=30; length_content=150; no_avatar='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi4n-uEMaMuB9wHqTSmCFABWr7-1JypvJX9Vk8NHE3ELQ38bdg84wJzf2bMkWa6ZcAv7c-hu-re7ahrNba2gooZ0r-yZndW9YUOzC-58CaGeaFBQCJTL79_RDV69GiGQkm8o5r4c4aCuDE/s44/no-avatar.png'; on='on'; profile='View the profile of'; admin_style='<span style="background:#F00;color:#FFF">Admin</span>'; home_page=''; admin_uri=''; admin_avatar=''; avatar_show='yes'; var dp=['5c(3a(p,a,c,k,e,d){e=3a(c){3b(c<a?\'\':e(3f(c/a)))+((c=c%a)>35?3d.5b(c+29):c.4P(36))};3c(!\'\'.3e(/^/,3d)){3h(c--){d[e(c)]=k[c]||e(c)}k=[3a(e){3b d[e]}];e=3a(){3b\'\\\\w+\'};c=1};3h(c--){3c(k[c]){p=p.3e(4D 4E(\'\\\\b\'+e(c)+\'\\\\b\',\'g\'),k[c])}}3b p}(\'O b=["\\\\I\\\\J\\\\R\\\\B\\\\M\\\\h\\\\v","\\\\M\\\\e\\\\e\\\\B\\\\1q\\\\w\\\\w","\\\\1b","\\\\q\\\\m\\\\G\\\\r","\\\\M\\\\j\\\\f\\\\G","\\\\1e\\\\v\\\\A\\\\1H","\\\\q\\\\m\\\\I\\\\f\\\\Y\\\\1L\\\\G","\\\\w\\\\B\\\\w","\\\\l\\\\B\\\\k\\\\q\\\\e","\\\\x","\\\\j\\\\f\\\\B\\\\k\\\\h\\\\n\\\\f","","\\\\l\\\\J\\\\S\\\\l\\\\e\\\\j\\\\q\\\\m\\\\H","\\\\e\\\\r\\\\2y\\\\B\\\\B\\\\f\\\\j\\\\1B\\\\h\\\\l\\\\f","\\\\1j\\\\e","\\\\e\\\\q\\\\e\\\\k\\\\f","\\\\G\\\\f\\\\f\\\\I","\\\\r\\\\B\\\\f\\\\m\\\\2z\\\\f\\\\h\\\\j\\\\n\\\\M\\\\1j\\\\e\\\\r\\\\e\\\\h\\\\k\\\\1J\\\\f\\\\l\\\\J\\\\k\\\\e\\\\l","\\\\J\\\\j\\\\q","\\\\h\\\\J\\\\e\\\\M\\\\r\\\\j","\\\\l\\\\j\\\\n","\\\\H\\\\I\\\\1j\\\\q\\\\v\\\\h\\\\H\\\\f","\\\\f\\\\m\\\\e\\\\j\\\\R","\\\\k\\\\f\\\\m\\\\H\\\\e\\\\M","\\\\k\\\\q\\\\m\\\\Z","\\\\w","\\\\e\\\\M\\\\j\\\\1j\\\\q\\\\m\\\\K\\\\j\\\\f\\\\B\\\\k\\\\R\\\\K\\\\e\\\\r","\\\\n\\\\r\\\\m\\\\e\\\\f\\\\m\\\\e","\\\\l\\\\J\\\\v\\\\v\\\\h\\\\j\\\\R","\\\\U\\\\1p\\\\2B\\\\2x\\\\2w\\\\1i\\\\1y","\\\\k\\\\h\\\\l\\\\e\\\\1G\\\\m\\\\I\\\\f\\\\Y\\\\1L\\\\G","\\\\U\\\\1p\\\\1s\\\\1K\\\\1K\\\\1y","\\\\m\\\\h\\\\v\\\\f","\\\\D\\\\h\\\\x\\\\M\\\\j\\\\f\\\\G\\\\A\\\\s","\\\\s\\\\x\\\\j\\\\f\\\\k\\\\A\\\\s\\\\m\\\\r\\\\G\\\\r\\\\k\\\\k\\\\r\\\\1r\\\\s\\\\x\\\\e\\\\h\\\\j\\\\H\\\\f\\\\e\\\\A\\\\s\\\\1n\\\\S\\\\k\\\\h\\\\m\\\\Z\\\\s\\\\x\\\\e\\\\q\\\\e\\\\k\\\\f\\\\A\\\\s","\\\\s\\\\F","\\\\D\\\\w\\\\h\\\\F","\\\\M\\\\e\\\\e\\\\B\\\\1q\\\\w\\\\w\\\\q\\\\v\\\\H\\\\1s\\\\1b\\\\S\\\\k\\\\r\\\\H\\\\S\\\\k\\\\r\\\\H\\\\1b\\\\n\\\\r\\\\v\\\\w\\\\q\\\\v\\\\H\\\\w\\\\S\\\\k\\\\h\\\\m\\\\Z\\\\1b\\\\H\\\\q\\\\G","\\\\m\\\\r\\\\x\\\\h\\\\L\\\\h\\\\e\\\\h\\\\j","\\\\D\\\\l\\\\n\\\\j\\\\q\\\\B\\\\e\\\\x\\\\e\\\\R\\\\B\\\\f\\\\A\\\\s\\\\e\\\\f\\\\Y\\\\e\\\\w\\\\1m\\\\h\\\\L\\\\h\\\\l\\\\n\\\\j\\\\q\\\\B\\\\e\\\\s\\\\F\\\\j\\\\n\\\\1n\\\\h\\\\L\\\\h\\\\e\\\\h\\\\j\\\\1i\\\\2t\\\\2u\\\\1y\\\\D\\\\w\\\\l\\\\n\\\\j\\\\q\\\\B\\\\e\\\\F","\\\\1r\\\\j\\\\q\\\\e\\\\f","\\\\D\\\\l\\\\n\\\\j\\\\q\\\\B\\\\e\\\\x\\\\e\\\\R\\\\B\\\\f\\\\A\\\\s\\\\e\\\\f\\\\Y\\\\e\\\\w\\\\1m\\\\h\\\\L\\\\h\\\\l\\\\n\\\\j\\\\q\\\\B\\\\e\\\\s\\\\x\\\\l\\\\j\\\\n\\\\A\\\\s","\\\\w\\\\G\\\\f\\\\f\\\\I\\\\l\\\\w","\\\\w\\\\n\\\\r\\\\v\\\\v\\\\f\\\\m\\\\e\\\\l\\\\w\\\\I\\\\f\\\\G\\\\h\\\\J\\\\k\\\\e\\\\1e\\\\h\\\\k\\\\e\\\\A\\\\1m\\\\l\\\\r\\\\m\\\\K\\\\q\\\\m\\\\K\\\\l\\\\n\\\\j\\\\q\\\\B\\\\e\\\\U\\\\v\\\\h\\\\Y\\\\K\\\\j\\\\f\\\\l\\\\J\\\\k\\\\e\\\\l\\\\A\\\\1H\\\\U\\\\n\\\\h\\\\k\\\\k\\\\S\\\\h\\\\n\\\\Z\\\\A\\\\j\\\\n\\\\1n\\\\h\\\\L\\\\h\\\\e\\\\h\\\\j\\\\1i\\\\s\\\\F\\\\D\\\\w\\\\l\\\\n\\\\j\\\\q\\\\B\\\\e\\\\F","\\\\1J\\\\f\\\\n\\\\f\\\\m\\\\e\\\\x\\\\1B\\\\r\\\\v\\\\v\\\\f\\\\m\\\\e\\\\l\\\\x\\\\G\\\\j\\\\f\\\\f\\\\x\\\\L\\\\f\\\\j\\\\l\\\\q\\\\r\\\\m\\\\x\\\\1i\\\\1b\\\\2D\\\\x\\\\S\\\\R\\\\x","\\\\w\\\\G\\\\f\\\\f\\\\I\\\\l\\\\w\\\\n\\\\r\\\\v\\\\v\\\\f\\\\m\\\\e\\\\l\\\\w\\\\I\\\\f\\\\G\\\\h\\\\J\\\\k\\\\e\\\\1e\\\\h\\\\k\\\\e\\\\A\\\\1m\\\\l\\\\r\\\\m\\\\K\\\\q\\\\m\\\\K\\\\l\\\\n\\\\j\\\\q\\\\B\\\\e\\\\U\\\\v\\\\h\\\\Y\\\\K\\\\j\\\\f\\\\l\\\\J\\\\k\\\\e\\\\l\\\\A","\\\\U\\\\n\\\\h\\\\k\\\\k\\\\S\\\\h\\\\n\\\\Z\\\\A\\\\j\\\\n\\\\1n\\\\h\\\\L\\\\h\\\\e\\\\h\\\\j\\\\1s\\\\s\\\\F\\\\D\\\\w\\\\l\\\\n\\\\j\\\\q\\\\B\\\\e\\\\F","\\\\D\\\\J\\\\k\\\\F","\\\\1B\\\\r\\\\v\\\\v\\\\f\\\\m\\\\e\\\\l\\\\x\\\\r\\\\m\\\\x","\\\\1q\\\\x","\\\\1p\\\\n","\\\\U\\\\n\\\\r\\\\v\\\\v\\\\f\\\\m\\\\e\\\\1I\\\\h\\\\H\\\\f\\\\A","\\\\1e\\\\n\\\\r\\\\v\\\\v\\\\f\\\\m\\\\e\\\\1I\\\\h\\\\H\\\\f\\\\A","\\\\D\\\\k\\\\q\\\\F","\\\\R\\\\f\\\\l","\\\\D\\\\q\\\\v\\\\H\\\\x\\\\h\\\\k\\\\e\\\\A\\\\s","\\\\s\\\\x\\\\n\\\\k\\\\h\\\\l\\\\l\\\\A\\\\s\\\\j\\\\n\\\\K\\\\h\\\\L\\\\h\\\\e\\\\h\\\\j\\\\s\\\\x\\\\l\\\\j\\\\n\\\\A\\\\s","\\\\s\\\\w\\\\F","\\\\x\\\\D\\\\h\\\\x\\\\M\\\\j\\\\f\\\\G\\\\A\\\\s","\\\\s\\\\x\\\\j\\\\f\\\\k\\\\A\\\\s\\\\m\\\\r\\\\G\\\\r\\\\k\\\\k\\\\r\\\\1r\\\\s\\\\x\\\\e\\\\q\\\\e\\\\k\\\\f\\\\A\\\\s","\\\\D\\\\w\\\\h\\\\F\\\\D\\\\I\\\\q\\\\L\\\\x\\\\n\\\\k\\\\h\\\\l\\\\l\\\\A\\\\s\\\\n\\\\k\\\\f\\\\h\\\\j\\\\s\\\\F\\\\D\\\\w\\\\I\\\\q\\\\L\\\\F\\\\D\\\\w\\\\k\\\\q\\\\F","\\\\D\\\\w\\\\J\\\\k\\\\F","\\\\q\\\\m\\\\m\\\\f\\\\j\\\\2c\\\\1Z\\\\2a\\\\2b","\\\\j\\\\f\\\\n\\\\f\\\\m\\\\e\\\\K\\\\n\\\\r\\\\v\\\\v\\\\f\\\\m\\\\e\\\\l\\\\K\\\\h\\\\L\\\\h\\\\e\\\\h\\\\j","\\\\H\\\\f\\\\e\\\\2l\\\\k\\\\f\\\\v\\\\f\\\\m\\\\e\\\\2j\\\\R\\\\1G\\\\I"];1o=0;u=0;X=[];d=[];p=[];W=[];1l=[];1x=[];t=[];a=[];V=[];1k=[];1c=[];1u=[];1w=[];1g=[];1V=b[0];1X=b[1];1W=b[2];1S=b[3];1O=2Z[b[4]];y=1O[b[6]](b[5]);1z 2X(1t){E(d[u][b[6]](b[7])!=-1){W[u]=1;i=d[u][b[8]](b[7]);i=i[1];i=i[b[10]](/-/g,b[9]);i=i[b[10]](/.2Y/,b[11]);1N=i[b[12]](0,1);1M=i[b[12]](1);i=1N[b[13]]()+1M;t[u]=i}N{o=1t[b[16]][b[15]][b[14]];t[u]=o;1P=1t[b[16]][b[17]][b[14]];i=2R((1P-1)/2Q)+1;W[u]=i};u++};1z 2S(T){1o=T[b[16]][b[17]][b[14]];1x=T[b[16]][b[15]][b[14]];E(b[18]1f T[b[16]][b[19]][0]){1u=T[b[16]][b[19]][0][b[18]][b[14]]};1w=T[b[16]][b[19]][0][b[21]][b[20]];1R(g=0;(g<1C)&&(g<1o);g++){c=T[b[16]][b[22]][g];E(g==T[b[16]][b[22]][b[23]]){2W};X=c[b[24]][0][b[4]];X=X[b[8]](b[25]);1Y=X[5];1F=X[8];O 1E=c[b[26]][b[4]];d[g]=1E;E(y!=-1){d[g]=d[g]+b[5]};p[g]=1F;E(b[27]1f c){O C=c[b[27]][b[14]]}N{E(b[28]1f c){O C=c[b[28]][b[14]]}N{O C=b[29]}};C=C[b[10]](/<2U \\\\/>/g,b[9]);C=C[b[10]](/@<a.*?a>/g,b[11]);C=C[b[10]](/<[^>]*>/g,b[11]);E(C[b[23]]<1Q){1l[g]=C}N{C=C[b[12]](0,1Q);O 1h=C[b[30]](b[9]);C=C[b[12]](0,1h);1l[g]=C+b[31]};Q=c[b[19]][0][b[32]][b[14]];E(Q[b[23]]<1D){a[g]=Q}N{Q=Q[b[12]](0,1D);O 1h=Q[b[30]](b[11]);Q=Q[b[12]](0,1h);a[g]=Q+b[31]};E(b[18]1f c[b[19]][0]){1c[g]=c[b[19]][0][b[18]][b[14]];1g[g]=b[33]+1c[g]+b[34]+2V+b[9]+a[g]+b[35]+a[g]+b[36]}N{1g[g]=a[g]};E(c[b[19]][0][b[21]][b[20]]==b[37]){V[g]=2T;1k[g]=b[38]}N{V[g]=c[b[19]][0][b[21]][b[20]];1k[g]=a[g]};E(d[g][b[6]](b[7])!=-1){1d[b[1A]](b[39])}N{1d[b[1A]](b[1T]+1U+b[2O]+1Y+b[2k])}}};E(2i==b[2P]+1X+1V+1W+1S){1d[b[1A]](b[1T]+1U+b[2h]+1C+b[2o])};1z 2n(){O P=b[11];P+=b[2p];1R(z=0;(z<1C)&&(z<1o);z++){t[z]=t[z][b[10]](b[2f]+1x+b[2e],b[11]);O 1a=b[11];E(W[z]==1){1a=b[1v]}N{E(y!=-1){1a=b[2g]+W[z]+b[1v]}N{1a=b[2d]+W[z]+b[1v]}};P+=b[2m];E(2q==b[2H]){P+=b[2G]+1k[z]+b[2F]+V[z]+b[2E]};P+=1g[z];E(((1c[z]==1u)&&(V[z]==1w))||((1c[z]==2I)&&(V[z]==2J))){P+=b[9]+2N};P+=b[9]+2M+b[2L]+d[z]+1a+p[z]+b[2K]+1l[z]+b[35]+t[z]+b[2C]};P+=b[2v];1d[b[2r]](b[2s])[b[2A]]=P};\',3g,4a,\'|||||||||||3Z|||4b|4c||4e||4d|3Y|3X|3S|3R|||3Q|3T|3U|||3W|3V|4f|||4g|4r|4q|4s|3c|4t|4v|4u|4p|4o|4j|4i|4x|4h|4k|4l|3P|4m|4w|3L|3s|3r|3u|3w|3v|3q|||||||||||3p|3k|3j|3i|3l|3m|3n|3y|3J|3I|3N|3M|3G|3B|3A|3z|3C|3D|3E|3O|3F|50|3H|3K|3x|3a|40|3o|3t|4n|4V|5r|5q|5s|5t|5v|5u|5p|5o|5j|5i|5h|5x|5k|5l|41|5n|5m|5w|5A|5F|5E|||||||||||5C|5y|5z|52|49|48|51|45|5D|5B|43|5f|53|4J|46|47|4I|4H|4K|4L|4N|4M|4G|4F|4A|4z|3g|4y|4B|4C|57|56|55|54|5g|4O|59|58|5a|4Z|42|44|5e|3f|5d|4Y|4X|4S|4R|4Q|4T|4U||||||||||\'.4W(\'|\'),0,{}))',"|","split","||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||function|return|if|String|replace|parseInt|62|while|document|ur|x2E|x3F|in|pr|x43|_0x1ce6xa|x6B|im|x26|nc|pn|x78|lk|x3B|_0x1ce6x7|x23|tt|x5F|x3A|x77|x31|ura|x6A|ima|x24|x32|tb|_0x1ce6x4|j2|alt|_0x1ce6x2|a2|x69|x63|x6E|x6F|x22|x2F|x6D|x73|x6C|_0x7fe5|||||||||||196|x74|x65|x72|x61|x20|x3D|else|x76|x2D|var|_0x1ce6x9|x79|length_name|x75|x64|_0x1ce6x6|x70|x3C|x3E|x67|x66|x62|x68|x38|x53|x55|60|x34|new|RegExp|x35|x39|64|avatar_show|rc_avatar|63|x28|61|x29|admin_avatar|toString|rc_avatar2|break|profile|html|location|_0x1ce6x5|split|br|no_avatar|admin_style|||||||||||on|fromCharCode|eval|rc_avatar1|200|x45|admin_uri|num|a3|str1|for|inf|ad|home_page|str2|x4F|x49|cid|x30|x50|x33|x52|dot|length_content|x4C|x48|loc|x42|x4D|copyright_by_duypham_dot_info|x54|pid","","fromCharCode","replace","\\w+","\\b","g"];eval(function(d,e,a,c,b,f){b=function(a){return(a<e?dp[4]:b(parseInt(a/e)))+(35<(a%=e)?String[dp[5]](a+29):a.toString(36))};if(!dp[4][dp[6]](/^/,String)){for(;a--;)f[b(a)]=c[a]||b(a);c=[function(a){return f[a]}];b=function(){return dp[7]};a=1}for(;a--;)c[a]&&(d=d[dp[6]](RegExp(dp[8]+b(a)+dp[8],dp[9]),c[a]));return d}(dp[0],62,352,dp[3][dp[2]](dp[1]),0,{})); </script> <script type='text/javascript'>rc_avatar();</script> </div>
Thay 5 bằng số nhận xét bạn muốn hiển thị, 30 là số ký tự tối đa tên người nhận xét được hiển thị, 150 là số ký tự tối đa trích đoạn nội dung của nhận xét. Nếu không muốn hiển thị avatar hãy thay yes thành ký tự bất kỳ khác.
Sau khi lưu đoạn mã, bạn vào Template → Edit HTML → Proceed. Cửa sổ mã của blog hiện ra. Các bạn nhấn tổ hợp Cltr+F để tìm đến đoạn mã ]]></b:skin> . Chép và dán toàn bộ đoạn mã dưới đây vào ngay phía trên thẻ ]]></b:skin> vừa tìm được:
.rc-avatar{float:left;margin-right:10px;border:1px solid #999;border-radius:5px;background:#FFF;width:36px;height:36px;padding:3px}
Nhấn Save Template là xong.Widget các bài đăng gần đây
<script src="http://qrbapa.blu.livefilestore.com/y1pm3mVD_QSLZokhV8MgiaUgd-UPoTpNiCl6IGWw_nkttIBthflRDVTTJaQkek179w91w-FdEKQHGTYBgU-gtJWxHlx-6z86iAG/blogger-widget.js"></script><script>var numposts = 50; var showpostdate = false; var showpostsummary = false; var numchars = 100; </script> <h2>RECENT POSTS</h2> <script src="http://tenblogcuaban.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=rp"></script>
<script language="JavaScript">
imgr = new Array();
imgr[0] = "http://vietwebguide.googlepages.com/LDP08-06-11-01.png";
imgr[1] = "http://vietwebguide.googlepages.com/LDP08-06-11-02.png";
imgr[2] = "http://vietwebguide.googlepages.com/LDP08-06-11-03.png";
imgr[3] = "http://vietwebguide.googlepages.com/LDP08-06-11-04.png";
imgr[4] = "http://vietwebguide.googlepages.com/LDP08-06-11-05.png";
imgr[5] = "http://vietwebguide.googlepages.com/LDP08-06-11-05.png";
imgr[6] = "http://vietwebguide.googlepages.com/LDP08-06-11-05.png";
imgr[7] = "http://vietwebguide.googlepages.com/LDP08-06-11-05.png";
showRandomImg = false;
tablewidth = 230;
cellspacing = 1;
borderColor = "#30a1db";
bgTD = "#fff";
imgwidth = 70;
imgheight = 70;
fntsize = 12;
acolor = "#990000";
aBold = true;
icon = " ";
text = "no";
showPostDate = true;
summaryPost = 0;
summaryFontsize = 12;
summaryColor = "#000";
icon2 = " → ";
numposts = 10;
home_page = "http://TÊN BLOG CỦA BẠN/";
</script>
<script type="text/javascript" src="http://vietwebguide2.googlepages.com/recentposts_thumb_final.js"></script>
thay http://tenblogcuaban bằng tên blog của bạn . ví dụ : http://phusass.blogspot.com .
Đồng hồ cho blog
Ngôi nhà nào cũng có chiếc đồng hồ treo tường để cả chủ và khách xem giờ. Blog cũng vậy, nếu bạn gắn 1 chiếc đồng hồ xinh xắn vào đầu trang thì rất hay.
Bạn hãy thực hiện theo các bước dưới đây để có được đoạn mã HTML cho đồng hồ, dán vào (paste) blog hoặc website của bạn và chiếc đồng hồ xinh xắn, chạy đúng giờ sẽ có mặt trên blog thật dễ dàng.
1.Vào website:
http://www.clocklink.com/gallery.php
2. Tại đây có rất nhiều loại đồng hồ để bạn lựa chọn theo sở thích. Loại chạy cơ, loại điện tử, loại phong cách thiên nhiên, thể thao, … Bạn xem và chọn mẫu đồng hồ ưa thích nhất và bấm chọn nút “View HTML tag” ngay dưới mẫu đồng hồ đó.
3. Một cửa sổ mới về điều khoản sử dụng mở ra và bạn tiếp tục chọn “Accept”.
4. Tại màn hình tiếp theo, bạn có thể tùy biến chiếc đồng hồ này về kích thước, màu sắc, múi giờ.
5. Cuối cùng bạn copy đoạn mã HTML ngay phía dưới cửa số đó và paste vào blog của bạn. Từ bây giờ, chiếc đồng hồ sẽ luôn hiện ra tại ví trí bạn muốn.
Hai đồng hồ bên nhà Phusa, bạn thích thì lấy code này về
1. Đồng hồ lịch Hoa sen
width="180" height="280" quality="high" name="calendar" align=
"middle" allowscriptaccess="sameDomain" type=
"application/x-shockwave-flash" pluginspage=
"http://www.macromedia.com/go/getflashplayer"></embed>
Đồng hồ lịch Trái tim, code
<embed src="http://img171.imageshack.us/img171/253/4180bf1.swf" width=180 height=360 type=application/x-shockwave-flash wmode="transparent"></embed>
Đồng hồ điện tử Có sẵn trong phần tiện ích, bấm vào THÊM
Đồng hồ phía trên cùng blog Phusa
Đồng hồ phía trên cùng blog Phusa
<center><!--[if !IE]> --><object type='application/x-shockwave-flash' data='http://www.glittertools.com/v2sourcefiles/1LVn0P7bCbPuuj4/wrapper.swf?fullpath=http://www.glittertools.com/v2sourcefiles/1LVn0P7bCbPuuj4/&showEmbedShare=yes&keyValue=1LVn0P7bCbPuuj4&swfWidth=333&swfHeight=249&mainSwfFile=main.swf' width='333' wmode='transparent' allowscriptaccess='always' height='279'><!-- <![endif]--><!--[if IE]><object classid='clsid:D27CDB6E-AE6D-11cf-96B8-444553540000' codebase='http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0' width='333' height='279'><param name='movie' value='http://www.glittertools.com/v2sourcefiles/1LVn0P7bCbPuuj4/wrapper.swf?fullpath=http://www.glittertools.com/v2sourcefiles/1LVn0P7bCbPuuj4/&showEmbedShare=yes&keyValue=1LVn0P7bCbPuuj4&swfWidth=333&swfHeight=249&mainSwfFile=main.swf' /><param name='wmode' value='transparent' /><param name='allowScriptAccess' value='always' /><!--> </object><!-- <![endif]--></center>
LICH HOA HỒNG
LỊCH NGỌN NẾN
<center style="text-align: left;">
<object><embed src="https://sites.google.com/site/ez2mmo/2kublog-Lich-Am-Duong-3-Cay-Nen.swf" quality="high" wmode="transparent" type="application/x-shockwave-flash" width="300" height="350"></embed></object></center>
LỊCH CÔ GÁI ÔM ĐÀN
<center style="text-align: left;">
<object><embed src="https://sites.google.com/site/ez2mmo/2kublog-lich-am-duong-danh-dan.swf" quality="high" wmode="transparent" type="application/x-shockwave-flash" width="300" height="350"></embed></object></center>
<center style="text-align: left;">
<object><embed src="https://sites.google.com/site/ez2mmo/2kublog-lich-am-duong-hoa-hong.swf" quality="high" wmode="transparent" type="application/x-shockwave-flash" width="250" height="300"></embed></object></center>
<object><embed src="https://sites.google.com/site/ez2mmo/2kublog-lich-am-duong-hoa-hong.swf" quality="high" wmode="transparent" type="application/x-shockwave-flash" width="250" height="300"></embed></object></center>
LỊCH NGỌN NẾN
<center style="text-align: left;">
<object><embed src="https://sites.google.com/site/ez2mmo/2kublog-Lich-Am-Duong-3-Cay-Nen.swf" quality="high" wmode="transparent" type="application/x-shockwave-flash" width="300" height="350"></embed></object></center>
LỊCH CÔ GÁI ÔM ĐÀN
<center style="text-align: left;">
<object><embed src="https://sites.google.com/site/ez2mmo/2kublog-lich-am-duong-danh-dan.swf" quality="high" wmode="transparent" type="application/x-shockwave-flash" width="300" height="350"></embed></object></center>
Dự báo thời tiết
COde nhiệt độ của Hà Nội và Huế (chung)
<br />
<img src="http://banners.wunderground.com/banner/gizmotimetemp_both/language/www/global/stations/48820.gif"
alt="Ha Noi" height="51" width="250" />
<br /><br />
Cố đô Huế<br />
<img src="http://banners.wunderground.com/banner/gizmotimetemp_both/language/www/global/stations/48852.gif"
alt="Co Do Hue" height="51" width="250" /><br /><br />
<img src="http://banners.wunderground.com/banner/gizmotimetemp_both/language/www/global/stations/48820.gif"
alt="Ha Noi" height="51" width="250" />
<br /><br />
Cố đô Huế<br />
<img src="http://banners.wunderground.com/banner/gizmotimetemp_both/language/www/global/stations/48852.gif"
alt="Co Do Hue" height="51" width="250" /><br /><br />
Code nhiệt độ của TP Ho chí Minh (kèm bể cá, chim bay)
<br /><img src="http://banners.wunderground.com/banner/gizmotimetemp_both/language/www/global/stations/48900.gif"
alt="Ho Chi Minh" height="51" width="250" /><br /><br />
<img src=" http://i1184.photobucket.com/albums/z335/tranthuytruc1/pet/061.gif " width="250" />
<img src=" http://dl8.glitter-graphics.net/pub/784/784318fdbxhgapor.gif " width="250" />
<img src=" http://i790.photobucket.com/albums/yy98/becavanhoai/cacanh.gif " width="250" />
alt="Ho Chi Minh" height="51" width="250" /><br /><br />
<img src=" http://i1184.photobucket.com/albums/z335/tranthuytruc1/pet/061.gif " width="250" />
<img src=" http://dl8.glitter-graphics.net/pub/784/784318fdbxhgapor.gif " width="250" />
<img src=" http://i790.photobucket.com/albums/yy98/becavanhoai/cacanh.gif " width="250" />
Số người đang xem blog của bạn
<script type="text/javascript">
s = new Array()
s[0] = "(1 người đang xem)";
s[1] = "(2 người đang xem)";
s[2] = "(3 người đang xem)";
s[3] = "(4 người đang xem)";
s[4] = "(5 người đang xem)";
s[5] = "(6 người đang xem)";
s[6] = "(7 người đang xem)";
s[7] = "(8 người đang xem)";
s[8] = "(9 người đang xem)";
s[9] = "(10 người đang xem)";
s[10] = "(11 người đang xem)";
s[11] = "(12 người đang xem)";
s[12] = "(13 người đang xem)";
document.write(s[Math.floor(Math.random()*(s.length))])
</script>
CODE LỊCH ÂM DƯƠNG VIỆT NAM
<center><a name="amlich"></a>
<script language="JavaScript" src="http://mangvn.org/nukeviet/js/amlich.js" type="text/javascript"></script>
<script language="JavaScript">showVietCal();</script>
<script language="JavaScript">document.writeln(printSelectedMonth()); </script>
<table border="0" width="100%" style="border-collapse: collapse; font-size: 10px; color: black; font-family: verdana">
<tr>
<td align="center">
<form name="SelectMonth" action="#amlich"">
Tháng <select name="month"><option value="1" />1<option value="2" />2<option value="3" />3<option value="4" />4<option value="5" />5<option value="6" />6<option value="7" />7<option value="8" />8<option value="9" />9<option value="10" />10<option value="11" />11<option value="12" />12</select>
<input type="button" value="Xem" onclick="javascript:viewMonth(parseInt(month.value), parseInt(year.value));" /><br />
Năm <input name="year" size="8" value="2013" />
<input type="button" value="Xem" onclick="javascript:viewYear(parseInt(year.value));" />
</form>
</td>
</tr>
</table></center>
<script language="JavaScript" src="http://mangvn.org/nukeviet/js/amlich.js" type="text/javascript"></script>
<script language="JavaScript">showVietCal();</script>
<script language="JavaScript">document.writeln(printSelectedMonth()); </script>
<table border="0" width="100%" style="border-collapse: collapse; font-size: 10px; color: black; font-family: verdana">
<tr>
<td align="center">
<form name="SelectMonth" action="#amlich"">
Tháng <select name="month"><option value="1" />1<option value="2" />2<option value="3" />3<option value="4" />4<option value="5" />5<option value="6" />6<option value="7" />7<option value="8" />8<option value="9" />9<option value="10" />10<option value="11" />11<option value="12" />12</select>
<input type="button" value="Xem" onclick="javascript:viewMonth(parseInt(month.value), parseInt(year.value));" /><br />
Năm <input name="year" size="8" value="2013" />
<input type="button" value="Xem" onclick="javascript:viewYear(parseInt(year.value));" />
</form>
</td>
</tr>
</table></center>
Tạo chữ ký động:
bạn vào trang này và làm theo hướng dẫn nhé (coppy và dán vào ô tìm kiếm google)
http://www.gif-mania.net 1
với Flash không có link thì các bạn có thể chèn link vào bằng cách này:
src="URL đến file flash" width=1200 height=200 type="application/x-shockwave-flash" wmode=Transparent pluginspage="http://www.macromedia.com/go/getflashplayer" allowscriptaccess=never allownetworking=internal>
src="URL đến file flash" width=1200 height=200 type="application/x-shockwave-flash"
wmode=Transparent pluginspage="http://www.macromedia.com/go/getflashplayer"
allowscriptaccess=never allownetworking=internal>
trong đó width=1200 height=200 : chiều rộng và chiều cao của file flash , tính bằng pixel
MỚI ĐẦU MÌNH CŨNG LÚNG TÚNG LẮM, RỒI MÌNH HỎI BẠN BÈ, THAM KHẢO CÁC TRANG HƯỚNG DẪN... NHƯNG THẾ CŨNG LÀ TẠM ĐỦ NHỮNG CÁI CẦN THIẾT RỒI PHẢI KHÔNG? CHÚC BẠN VUI VẺ VÀ THÀNH CÔNG NHÉ







Chị SA ơi ! chị cho em xin code LỊCH ÂM DƯƠNG VIỆT NAM với .Cám ơn chị nhiều .
Trả lờiXóaEMT chúc chị cuối tuần vui vẻ .
THU YẾN THÂN MẾN, COMMENT NÓ KHÔNG CHẤP NHẬN CODE NÊN CHỊ CHÉP VÀO BÀI "CHIA SẺ MỘT SỐ TIỆN ÍCH CẦN THIÊT CHO BLOG" TRONG BÀI ĐĂNG CỦA CHỊ, Ở DƯỚI CÙNG ẤY, EM CHÉP VỀ DÙM CHỊ NHÉ
XóaCHÚC EM TỐI THỨ BẢY ẤM ÁP NHÉ
CÁM ƠN CHỊ NHIỀU .CHÚC CHỊ ĐÊM NAY NGON GIẤC .
XóaEm chào chị Giáo sư ạ....
Trả lờiXóaBây giờ có thể gọi vậy được rồi chị Sa nhở???
Không đâu em ơi, chị chỉ dám chia sẻ những gì đã học được từ bạn bè thôi, cả em nữa đó, thấy vất vả nên chị chia sẻ để giúp nhau qua lại và cho người đến sau khỏi lúng túng như mình lúc ban đầu em nhỉ.
Trả lờiXóaTrời rét mà thức khuya thế à
Hay quá! Chủ nhật thật vui chị nhé! Em sẽ xem code nào đơn giản mà hay và cần thiết thì em sẽ com về, hiii... cảm ơn chị!
Trả lờiXóaEm làm theo chi mà rối cả lên, mệt quá!
Trả lờiXóaEm cứ từ từ từng cái mà làm, đơn giản lắm rồi đó em, vì chị cũng đã làm được thì mọi người cũng làm được mà, hihi
Trả lờiXóaBài viết thật bổ ích. Cám ơn bạn rất nhiều.Cuối tuần vui bạn nhé.
Trả lờiXóaMình vừa trang trí ngôi nhà cho đẹp theo sự chỉ dẫn của ban. Thật tuyệt . Cám ơn bạn rất nhiều nhé Phusa...Chiều chủ nhật như ý...
Trả lờiXóa